# 基础库介绍
# 1. 基础库介绍
# 1.1 什么是基础库
基础库是负责小程序框架加载的容器,由于在小程序基础库中就对 App 与手机的能力(如蓝牙,NFC 等)进行了预封装,开发者因此可以通过标准组件和标准 API 接口开发小程序。
由于小程序的能力需要 SDK 来支撑,因此:
- 基础库和宿主 App 一样也有属于自己的版本号;
- 每一版基础库新增的能力都需要运行在特定版本之中;
- 高版本基础库的某些能力无法兼容低版本 SDK。
# 1.2 基础库的组成
基础库是提供环境和 API 让小程序编译后的代码能在 SDK 上运行的基础,比如:
- 小程序中的
ftml文件通过编译,能够在基础库提供的环境中,渲染出真实的DOM节点; - 小程序中的
js文件里面用到的Page,Component等接口也是由基础库暴露到全局提供; - 小程序中用到的
ft.xxxAPI 部分其实是调用原生的能力(蓝牙、wifi 等),而基础库就是小程序和原生之间的“桥梁”。
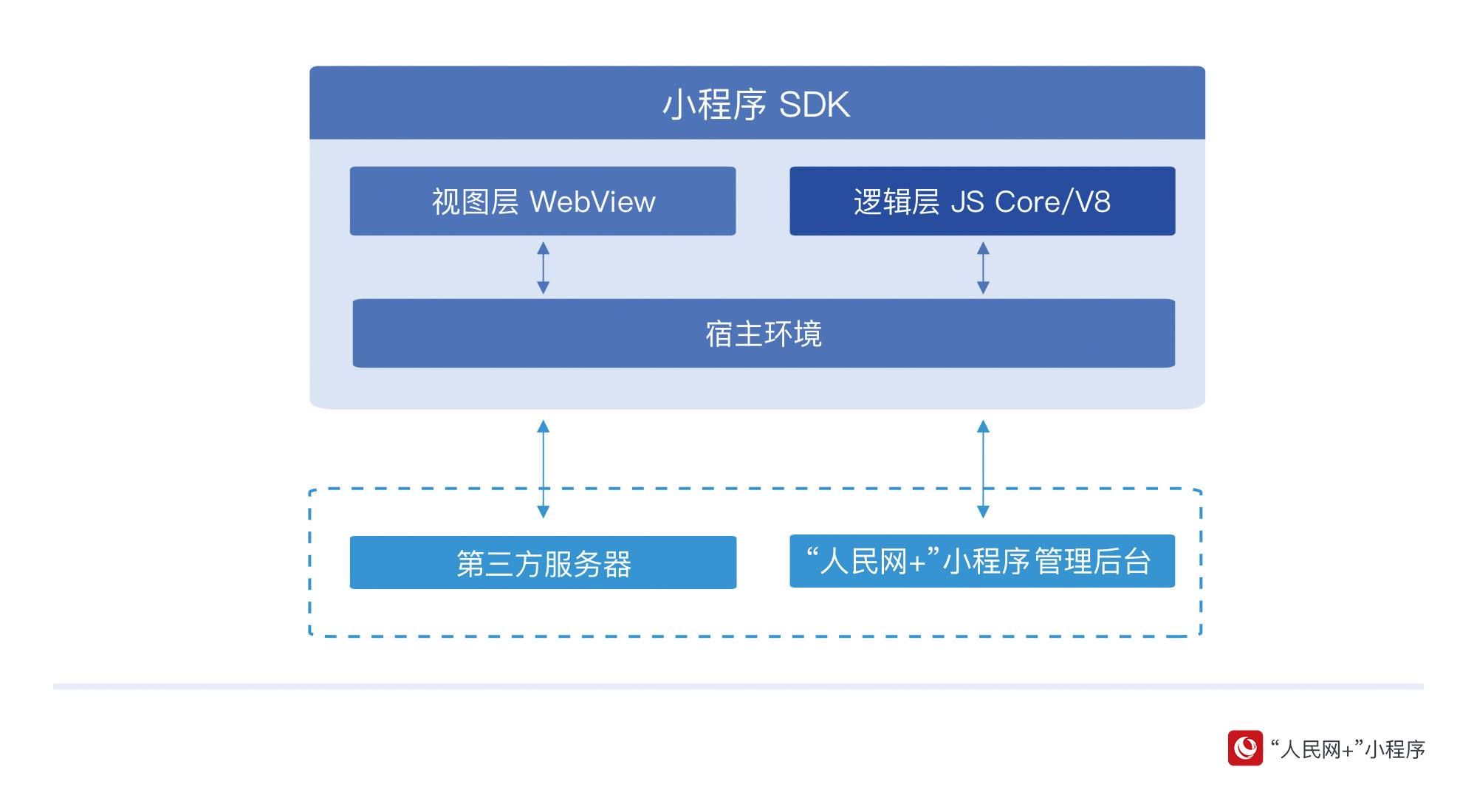
如下图所示,基础库主要用来处理数据绑定、组件系统、事件系统、通信系统等一系列框架逻辑,不仅需要处理Virtual DOM的渲染问题,还包括了内置组件和逻辑层 API。此外,基础库还提供了一些小程序的补充能力,像自定义组件和插件的基础代码也都包括在基础库里。

# 2. 基础库机制
# 2.1 基础库的载入
在开发网页时,我们经常会引用到第三方 JavaScript 库,而在使用这些库中提供的 API 前,我们需要提前在业务代码中引入这些第三方库。
同理,在 App 中打开小程序,我们也需要在启动 App 前载入基础库,然后再载入业务代码。由于小程序的渲染层和逻辑层是两个线程管理,当我们一般说起基础库时,也通常包括WebView 基础库(渲染层),和AppService 基础库(逻辑层)。
在打开所有基于 “人民网+”小程序 实现的小程序前,都需要注入相同的基础库,因此我们不需要将基础库打包在小程序的代码包之中,而是需要通过在 App 中集成 “人民网+”小程序 SDK,并通过 SDK 来引入小程序基础库。通过 SDK 引入基础库还有 2 个好处:
- 可以降低小程序代码包的大小;
- 可以单独针对基础库增加能力,或修复 Bug,不需要修改小程序的代码。
# 2.2 小程序的启动
在我们打开小程序时,会看到包括小程序图标,名称的加载页面。
在这个页面中,首先会完成小程序基础库与代码包的下载工作,完成基础库与代码包下载后,则会分别开始对 JSCode 与 WebView 进行初始化,在完成基础库,小程序代码包和 WebView 注入后,则会开始对小程序的相关代码进行初始化,最终用户就可以看到完整的小程序代码了。

